User Experience or UX dictates the connection strength of your product to your user. From a functional connect by how easily the user can accomplish a task, to an emotional connect which is a sum total of experience during and after using the product. It goes way beyond just the aesthetics or how the look (though it is an important part). Its really about how well do you fulfill the user’s expectations and objectives. Sometimes, unexpected delights become even more important to create a loyal base of customers. Therefore, a vision of any new product should include a user experience strategy at the onset. It probably becomes more important for startups, as they just have one or two shots at success.
As a User Experience (UX) design agency, we find it more challenging, yet a lot more fun working with startups. There is a larger canvas for creativity in middle of crazy timelines and ever-changing requirements.
We discuss some useful lessons from startups that have been more strategic, therefore more successful at achieving a stellar UX –
1. Appoint a UX champion – Ideally, a co-founder or a key member of the startup should be articulating and driving the UX. We worked with a startup trying to connect service providers to consumers, where one of the two co-founders succinctly put forth his design vision in the beginning of the engagement. Thereon, he was actively involved in all design reviews and took the final call on any design conflict. He never compromised on the UX during development, even when less preferable alternatives could have led to faster implementation. Sometimes a product manager trusted completely by the founders dons this role. She then becomes the seed of an internal design team.
2. Clear about building an internal team or hiring an agency – It seems the new IP battles are being fought over design. Apple vs Samsung legal tussle is more about design than about technology. So the desired degree of control over UX leads to the dilemma between building an internal team and hiring a specialized design agency. For startups where UX is central to the product, our experience suggests that it is difficult to find good talent within a short time frame, even if there is enough budget. Plus it takes time to build a culture conducive for inspired creativity. An outside agency can help detail out the UX vision, establish a user-centered mindset, and create initial patterns and templates that an internal team can evolve eventually. In essence, a good design partner can serve as the mold for a future internal design team. Sometimes due to security concerns, startups hire designers on short term contract to work onsite. It may work in a production capacity to buffer peak demands on internal teams, but not for creating great design.
3. Define an explicit design process within the larger development methodology – In startups, there is a lot of effort spent on adopting the right development methodology and platform. Design is not thought as a process, rather an input into the chosen development process. A good design process is iterative and involves people from multiple disciplines. Our sense is that if a high level design exists supported by solid user research then adopt a Lean UX approach to fit well within an Agile framework. Alternatively, when starting from a blank slate, allow for completion of high level design (using traditional Waterfall) before enforcing a development process. (More on pros and cons of each in a later post).
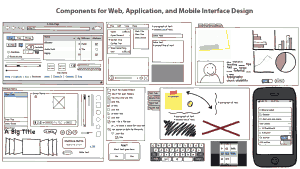
4. Attempt to measure the RoI from the UX decisions – Our mantra is to test early and test often. Any and all design decisions should always be supported by some, even incomplete, data. Conduct quick informal or hallway usability tests (measure ease of use) to validate designs early using low-fidelity or even paper prototypes. And then graduate to more formal tests with high-fidelity prototypes. Even post launch, A/B tests are common before releasing any major UI enhancement. Also, with inexpensive tools like Visual Website Optimizer, it is easy to calculate the impact of design decisions. In other words, it is difficult to replicate anything that is not measurable. There are now tools to measure the RoI of UX, a sphere that has been traditionally thought of as art than science. It is always a humbling experience seeing a user stumble on what we thought was good design.
In conclusion, we understand that that every startup or for that matter every company is unique and has different priorities. However, a compelling UX should be an integral part of your strategy.
(As a sidebar, Indian government has made it easy to file design patents within the New Designs Act, 2000. We will present some free UX toolkits and resources in our next blog post.)