 From being the protagonist of an Adoor Gopalakrishnan national award winning movie to a graphics trainer, from a book publisher to a printer, from services to products, our guest today has been there, done that. Meet Vish, the MD of Logical Steps.
From being the protagonist of an Adoor Gopalakrishnan national award winning movie to a graphics trainer, from a book publisher to a printer, from services to products, our guest today has been there, done that. Meet Vish, the MD of Logical Steps.
ProductNation: Hi Vish. Welcome to Product Nation. Let us begin with your story.
 Vish: I was born in an entrepreneurial family. My family ran a printing press in Kerala. So I grew up living entrepreneurship and also picking up skills to run a printing press. Childhood was exciting, as we were always creating something. As far as my education is concerned, I enrolled for an undergraduate Physics program at the Moscow State University. University had some of the finest minds in Physics teaching the subject. But, the 1991 coup cut short all this excitement. This brief stint while I was in Moscow, made me realize that college education does not prepare you for life. Though, I was not keen to go back to college, it was family pressure that saw me write three years physics papers in one shot. All this for a degree from the University of Kerala, Trivandrum. Isn’t degree everything?
Vish: I was born in an entrepreneurial family. My family ran a printing press in Kerala. So I grew up living entrepreneurship and also picking up skills to run a printing press. Childhood was exciting, as we were always creating something. As far as my education is concerned, I enrolled for an undergraduate Physics program at the Moscow State University. University had some of the finest minds in Physics teaching the subject. But, the 1991 coup cut short all this excitement. This brief stint while I was in Moscow, made me realize that college education does not prepare you for life. Though, I was not keen to go back to college, it was family pressure that saw me write three years physics papers in one shot. All this for a degree from the University of Kerala, Trivandrum. Isn’t degree everything?
It was around the same time that I got introduced to computers. My father had made investments into offset printing and desktop publishing. I soon found an entire computer science department to myself, right from laser printers to 486 machines. I learnt everything from scratch. It was time for my first fling with entrepreneurship. It was an MS-DOS pocket reference manual. Using a microsoft reference manual as the guide, I printed out some MS-DOS reference manual copies and handed it over to a local bookshop for sale. Surprisingly, the book shop came back for more. Simultaneously, I also ventured into Desktop publishing training, as the printing industry was moving in that direction. These experiments gave me the confidence that I could do something on my own
ProductNation: When did you get the time to do the Adoor Gopalakrishnan movie? And why do you consider it your first product experience?
Vish: Adoor Gopalakrishnan is a family friend and I had done a small role in one of his earlier films. He talked me into playing the lead role in a film called Kathapurushan. It went on to win the National Award in 1996. He knew about my background in printing. So, during the film, I got involved into many aspects of the movie production – recording audio, printing of collateral and special books. And working with Adoor Gopalakrishnan, who cared about every little detail and to experience his passion and leadership. I consider that experience extremely precious and a sort of first in making a product.
ProductNation: Which were the other movies you did?
Vish: No, I went back into computer training with a company called Tandem. Tandem, which was based in Trivandrum, sent me to CDAC Pune for a course called DACA – Diploma in Advanced Computer Arts. As a trainer, I was to learn this course and come back to Trivandrum to teach. At this course, I was the only one from a non-arts background, as the others were all from JJ and similar schools. But, I topped the class and got a break into advertising with a Kirloskar group company – Pratibha Advertising. One of the noteworthy projects that I did while at Pratibha was a digital kiosk that was showcased at the first Auto Expo in New Delhi. I quickly realised that digital advertising in India at that time was still very early. So I packed up my bags and went to Singapore for a teaching assignment with a University. But, I ended up joining a digital marketing company there. It was here that I spent close to five years till the dot com bust in 2000 consumed it. During my stint here, I got in depth experience into e-learning.
ProductNation: Is that when you started your current company, logical steps ?
Vish: Yes. I came back to India, after the dotcom bust. And that is when we started Logical Steps. We began by supplying learning content for television. We were paid 10% of the contracted amount. That is when I understood the trouble of doing business in India. So, I went back to Singapore to source business and keep the business running. It was challenging. I was using my salary to finance the business. I was not keen to close down and let go of my staff who had picked up extremely useful skills. So, we kept going. It was during this that we got a chance to service AIG for one of their projects. So that is how our services business started.
ProductNation: What happened to e-learning, then? And the platform? How did you start silver bullet?
Vish: An opportunity came up to create an e-learning engine for the US Market in the area of Medical Entrance exam called MCAT. A doctor who was considered the guru of MCAT had already created a large amount of content plus created analytics metrics to appraise students. We were given the project to create a platform that could provide all of this. This project gave us tremendous exposure to learning frameworks and gave us the idea to create a product on our own. That is how the idea of SilverBullet came up.By that time, I had also realised the limitations of a services business. So, we were all set for a product pitch in late 2010. While we built the platform quickly, content became a challenge. So we had to invest resources in training teachers to address this issue of content. This consumed our resources and it was our services business that was feeding silverbullet. It took us some time to adjust to this new reality, as we were dealing with an individual customer, unlike a corporate entity as in our services business.
ProductNation: Let us talk about silver bullet? Any learnings that you would like to share.
 Vish: Silver Bullet is an online learning system for engineering and medical entrance examinations in India. There have been tremendous learnings. Unlike servicing a business, in this case, it was a B2C online product. It took us some time to figure out our Go-To-Market approach. We felt schools were the touch point, but it wasn’t so. Then we tried facebook, and it wasn’t the touch point. The most profound insight came from my 10 year old daughter, who frankly said that students are not interested in adding more studies to their daily work. She went ahead and said that no one would like to put themselves into trouble by opting for a Free Trial. How true? Students are already overworked. In all this, we figured out that it is the parent who is the touch point. And the parent was in a totally different world and a world that wasn’t online. The only way to reach them was through traditional media. It was then, that we checked out the media budgets of other online learning companies and found that they spend 19% to 20% of their revenue on ad budgets that run into crores, it is a totally different league. And that is how these companies are reaching out to parents. Parents are more than happy to add to the kid’s collection of material to consume.
Vish: Silver Bullet is an online learning system for engineering and medical entrance examinations in India. There have been tremendous learnings. Unlike servicing a business, in this case, it was a B2C online product. It took us some time to figure out our Go-To-Market approach. We felt schools were the touch point, but it wasn’t so. Then we tried facebook, and it wasn’t the touch point. The most profound insight came from my 10 year old daughter, who frankly said that students are not interested in adding more studies to their daily work. She went ahead and said that no one would like to put themselves into trouble by opting for a Free Trial. How true? Students are already overworked. In all this, we figured out that it is the parent who is the touch point. And the parent was in a totally different world and a world that wasn’t online. The only way to reach them was through traditional media. It was then, that we checked out the media budgets of other online learning companies and found that they spend 19% to 20% of their revenue on ad budgets that run into crores, it is a totally different league. And that is how these companies are reaching out to parents. Parents are more than happy to add to the kid’s collection of material to consume.
ProductNation: Interesting, allow us to end this interview, with a difficult question. Looking back on your career, it is easy to see that you have been all over the place. How has it helped you in approaching your product business?
Vish: [Laughs] The product business is much like the movie business. If you see, my experience in diverse areas has given me ideas and the aptitude to create a wonderful product. Whether it is design or delivery, content or its packaging, all my earlier experience have served me well in developing Silver Bullet.
ProductNation: Wearing two hats at the same time i.e. services and products. What would you prefer? And what challenges do you face, while doing so?
Vish: Product without a doubt. It is something that you can own. But, when working on a product, especially when you are just starting off, managing the internal aspirations of the team becomes difficult.
ProductNation: Thank you, Vish for talking to ProductNation. We wish you all the very best in living up to these challenges.
















 The
The 






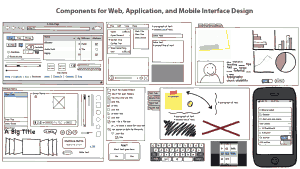
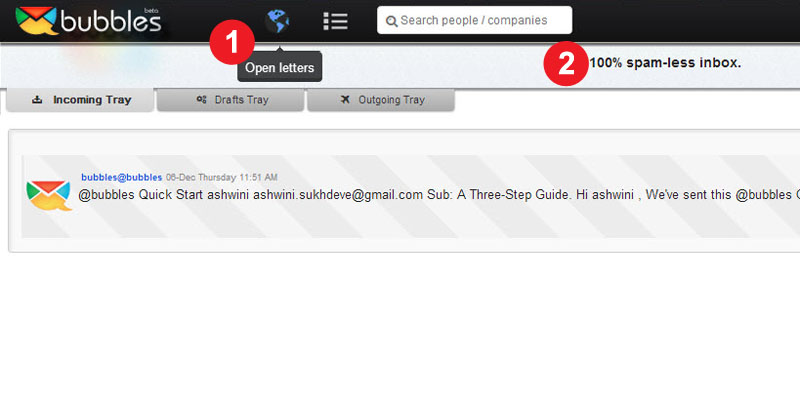
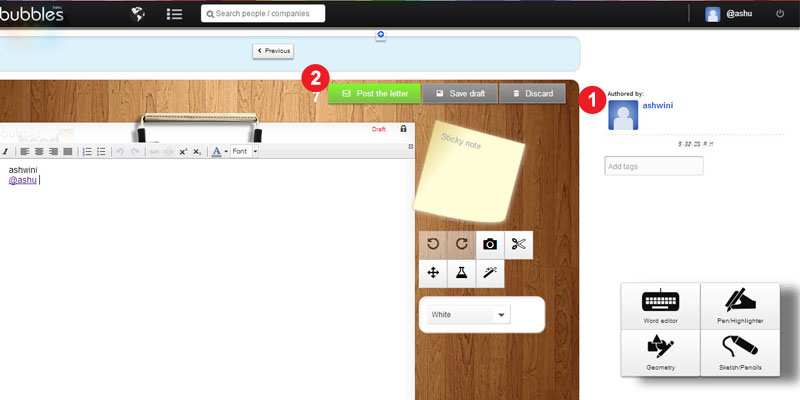
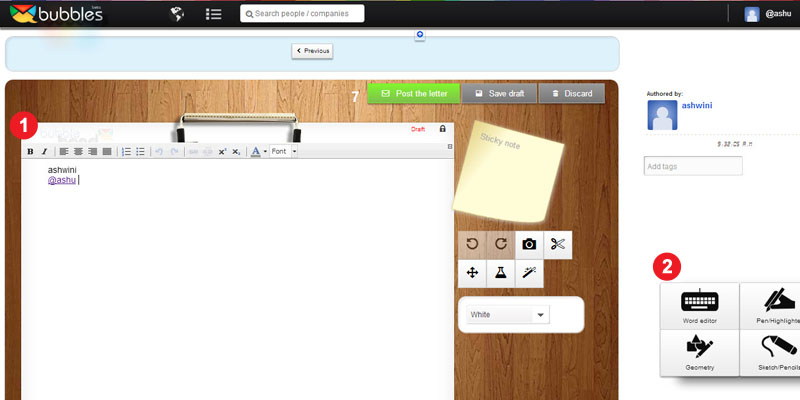
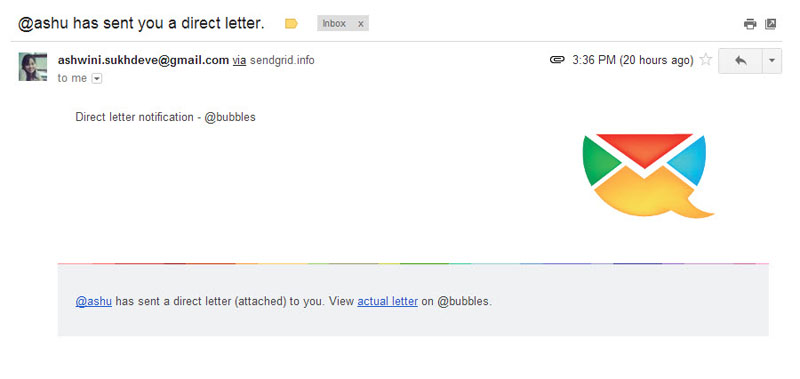
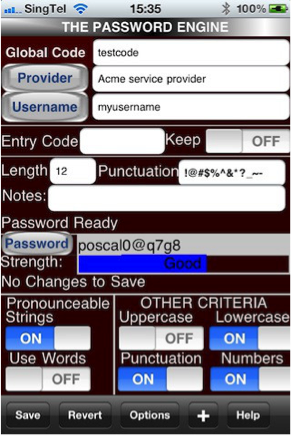
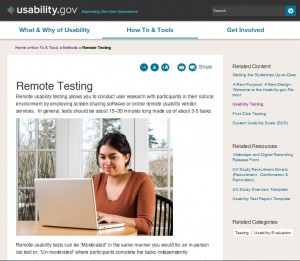
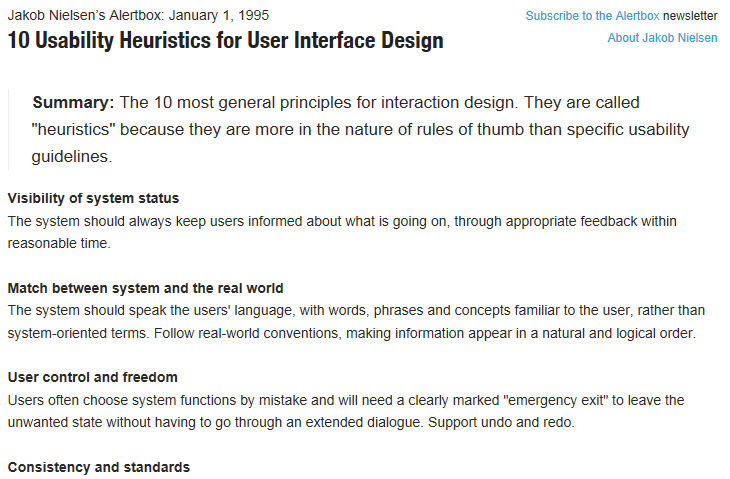
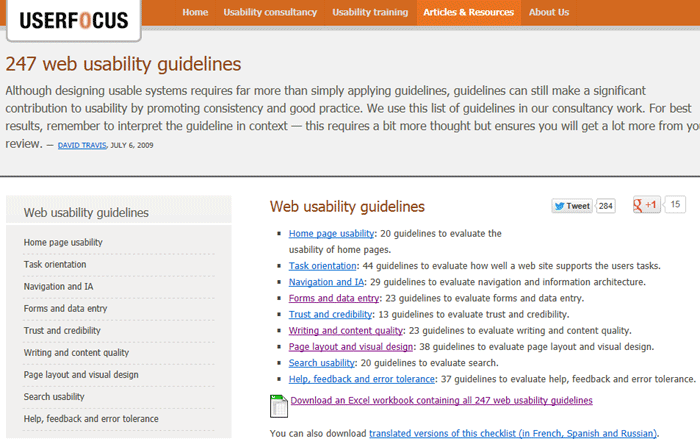
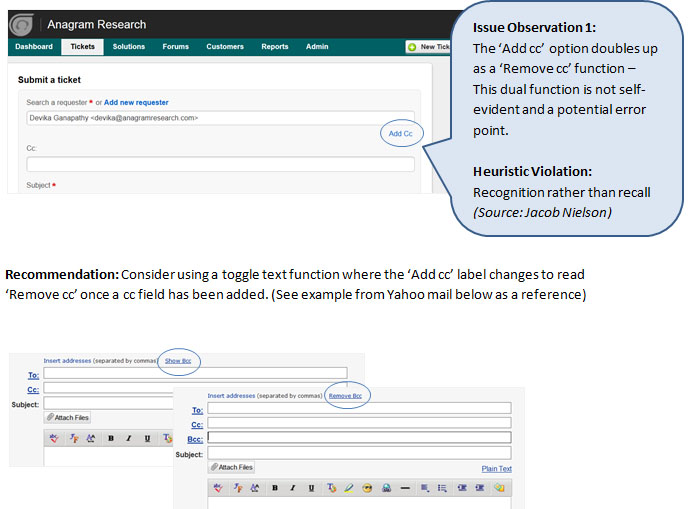
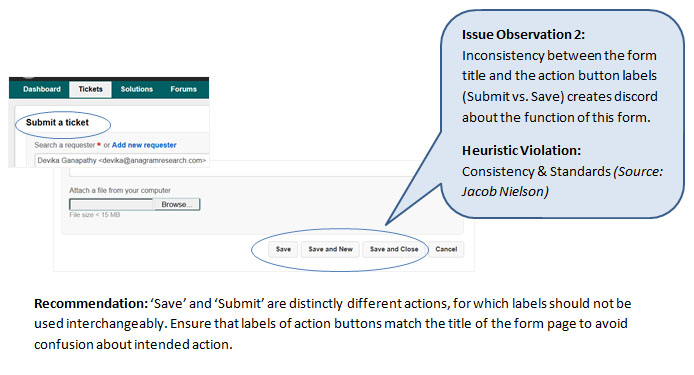
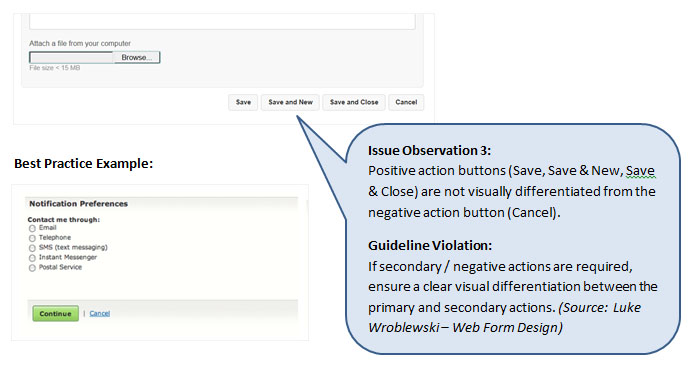
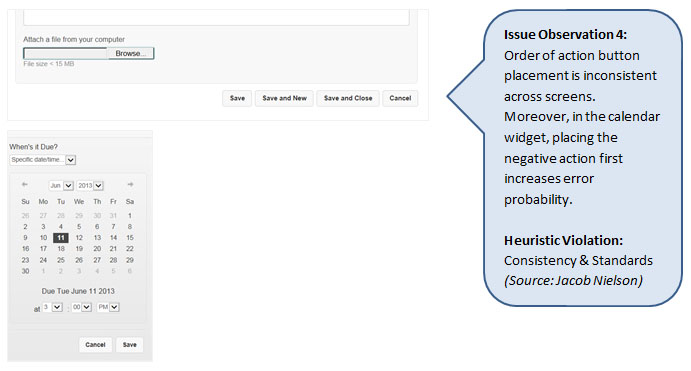
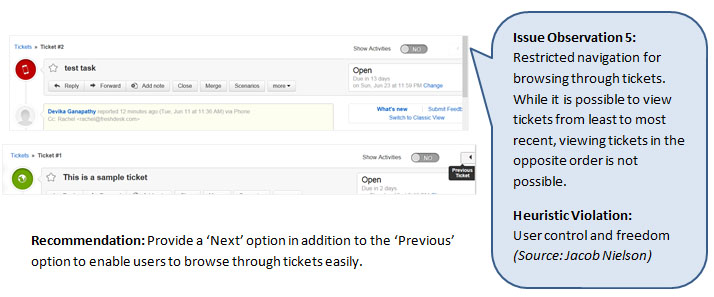
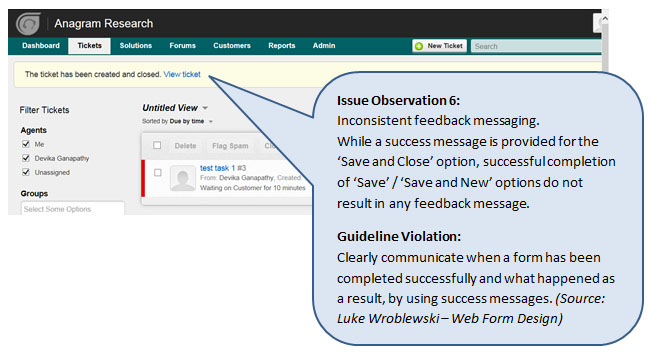
 The examples shown above are just a fraction of the issues that a Usability Review could highlight.
The examples shown above are just a fraction of the issues that a Usability Review could highlight.

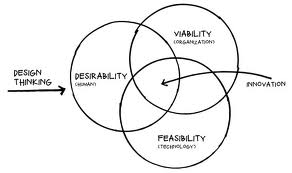
 In this time of volatility and complexity, the role of design to drive meaningful innovation and change is growing and while there are multitude of factors that need to be taken into consideration for a product design that is desirable, feasible & viable the design thinking process can help overcome these product characteristics.
In this time of volatility and complexity, the role of design to drive meaningful innovation and change is growing and while there are multitude of factors that need to be taken into consideration for a product design that is desirable, feasible & viable the design thinking process can help overcome these product characteristics.
 Altogether, #Design thinking event saw noteworthy achievement with 40+ design thinkers joining us from NCR and could leverage the platform listening some inspirational talks from speakers and meeting few like minded folks around. Had participant mix from passionate startup entrepreneurs to designers & dev engineers. Audience was glued to program embracing the talks & interactive workshop from functional experts in domain.
Altogether, #Design thinking event saw noteworthy achievement with 40+ design thinkers joining us from NCR and could leverage the platform listening some inspirational talks from speakers and meeting few like minded folks around. Had participant mix from passionate startup entrepreneurs to designers & dev engineers. Audience was glued to program embracing the talks & interactive workshop from functional experts in domain.