BrowserStack helps you test your website (internal or public) on 300+ desktop and mobile browsers on different Windows, Mac & mobile OS flavors. It solves the problem of not having to setup and maintain multiple Virtual machines and devices to test your website. Ritesh Arora and Nakul Aggarwal are the founding team members. The strength of BrowserStack currently is 50+ employees.
BrowserStack helps you test your website (internal or public) on 300+ desktop and mobile browsers on different Windows, Mac & mobile OS flavors. It solves the problem of not having to setup and maintain multiple Virtual machines and devices to test your website. Ritesh Arora and Nakul Aggarwal are the founding team members. The strength of BrowserStack currently is 50+ employees.
Introduction
You are a web developer, you develop a piece of functionality and you want to test to make sure it works for everyone, irrespective of operating system, device, or browser they use. In an ideal, standards-driven world, this would be a trivial problem: you code using the standard, you run it by a compiler/validator which makes sure your code indeed follows the standard, and you are all set to go.
Unfortunately, the world of web development is much more complex:
- All web code (HTML, Javascript) are really instructions to Browser (‘interpreted’ by Browser, rather than being ‘compiled’ into machine code that OS understands), so standards-compliance of the particular browser determines the accuracy of your code.
- HTML and Javascript standards have evolved over the years and so different versions and types of browsers may have different level of standards-compliance. All these different versions of browsers are in use on different systems out there.
- Given this dependency on Browser (which in turn depends on OS which in turn depends on device), we have a large number of combinations possible, each of which may produce a variance from standard and the code will not work as intended.
Given this complexity, there are 1000s of combinations that may need to be tested to give the confidence your piece of functionality will work for everyone.
Developers (and companies) address this problem by doing one or more of the following:
- Identifying a few (10-15) common combinations of OS-Browser-Version and focus all testing there – This is risk-based approach and may be too risky for some companies.
- Create Virtual Machines for OS-Browser-Version combination (100-200) and use them as needed – Cost of managing so many virtual machine images can be prohibitive for many companies
- ‘Rent’ pre-created virtual machines from 3rd party to make #2 more cost effective.
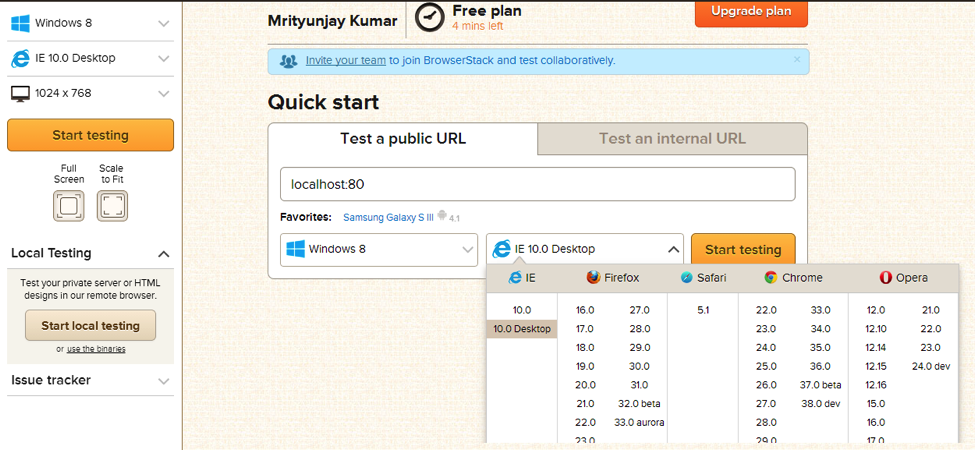
BrowserStack offers live, web-based browser testing to developers, by ‘renting’ virtual machines with desired configuration. Developer uses a familiar web interface and gets an instance of virtual machine with desired OS-Browser-Version combination to test against.
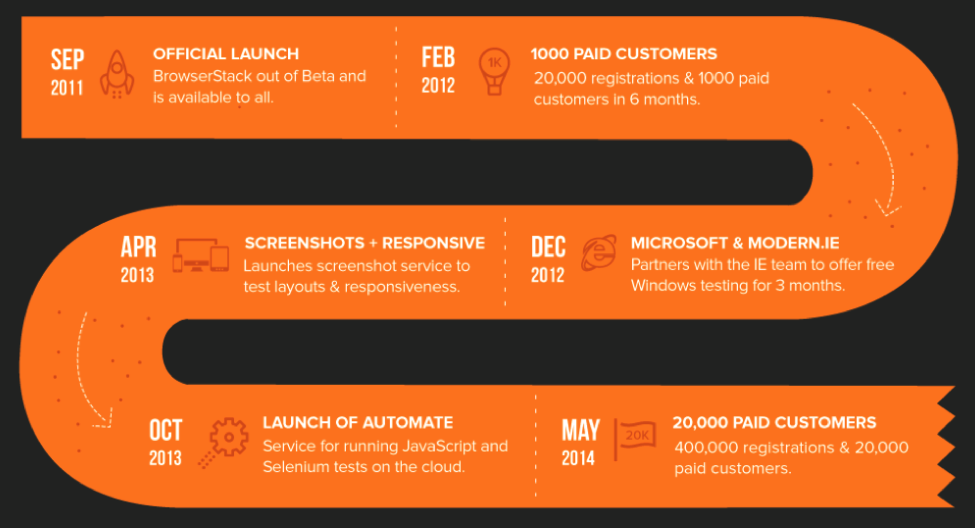
The founders started BrowserStack to solve their own problems – while consulting (after 3 startups), they found it was very hard to ensure web applications have been tested on all possible configurations.

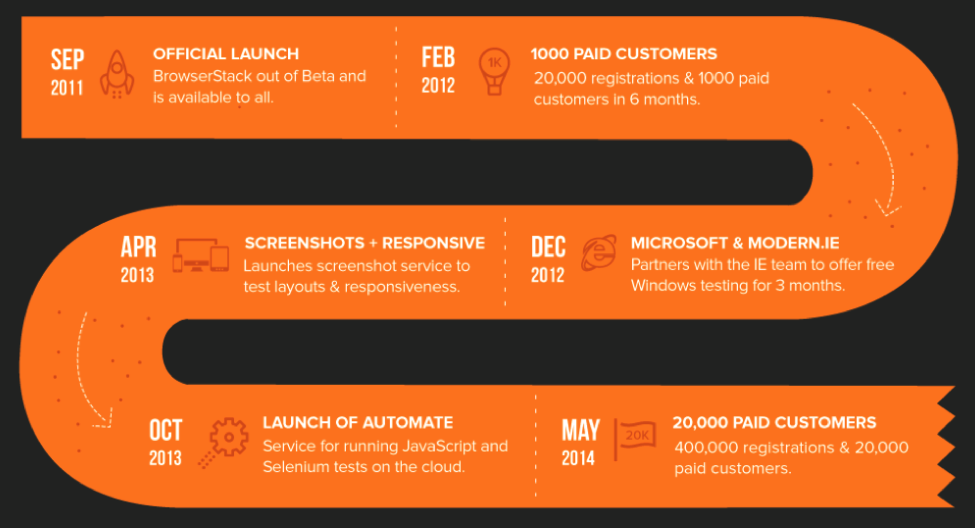
By May ’14, they had 400K registrations and 20K paying customers.

The Product
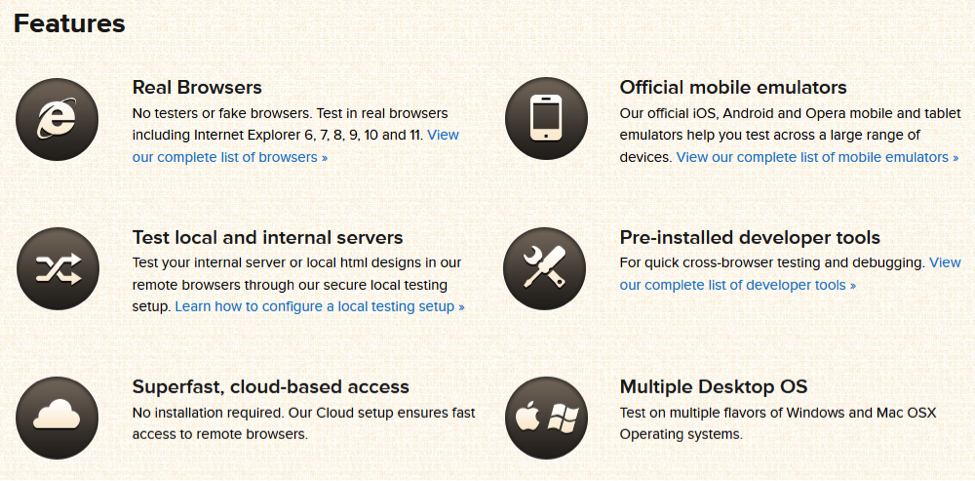
Features
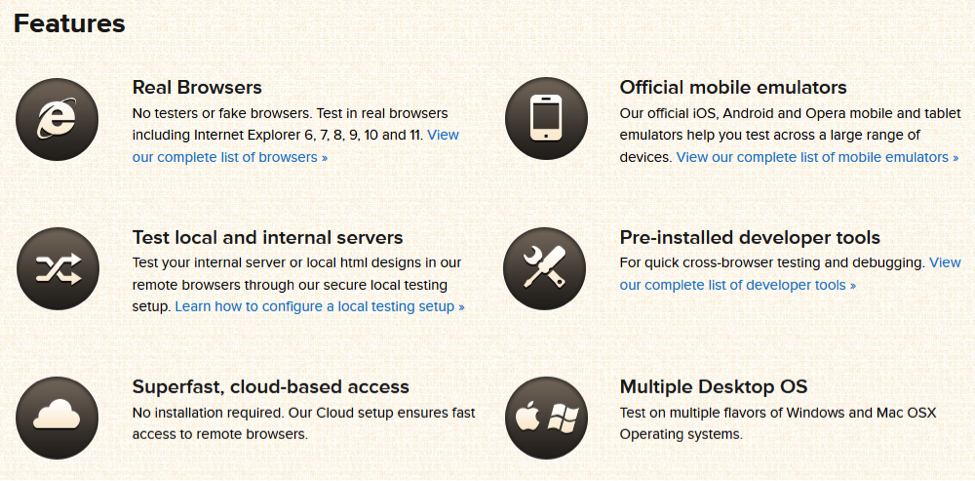
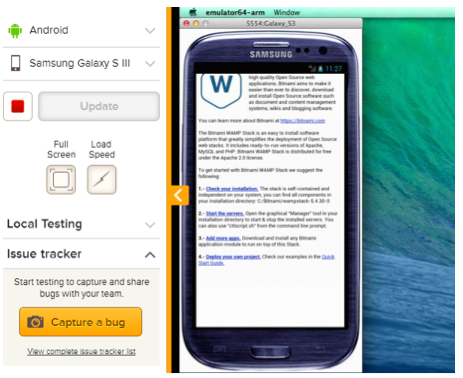
BrowserStack has all the features that a developer needs to effectively test their application.

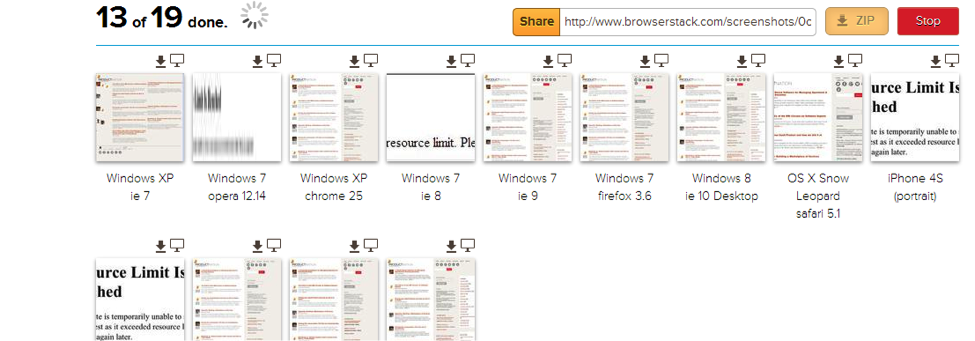
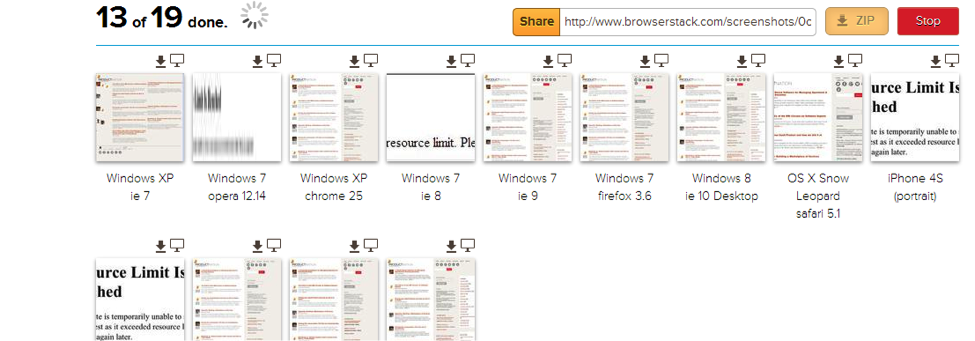
Screenshot Service
They also offer screenshot service (how does a page look in different browsers), primarily for web designers who want to ensure their page looks good and consistent across devices.


Automation Testing
Browserstack’s Automate Product enables automated testing of your web applications over 300+ browser combinations in 2 ways:
- Selenium Cloud Testing – You can set it up as a Selenium WebDriver and code your tests in your favorite language. You can use their dashboard or their REST APIs to access information about your test runs.
- Javascript Testing API – You can use it to run Javascript unit and functional tests, standalone, or with testing tools like Yeti, TestSwarm, etc.
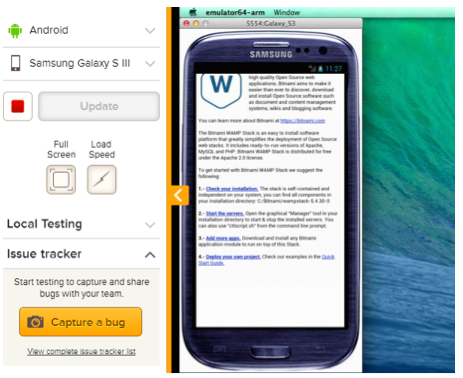
They will soon support real mobile devices for Automate. You could run your tests on real mobile devices, get 100% accurate results and avoid erroneous simulators. This is a big deal.
Differentiators
While they have a full bouquet of feature, there are 3 areas they differentiate themselves from their competitors.
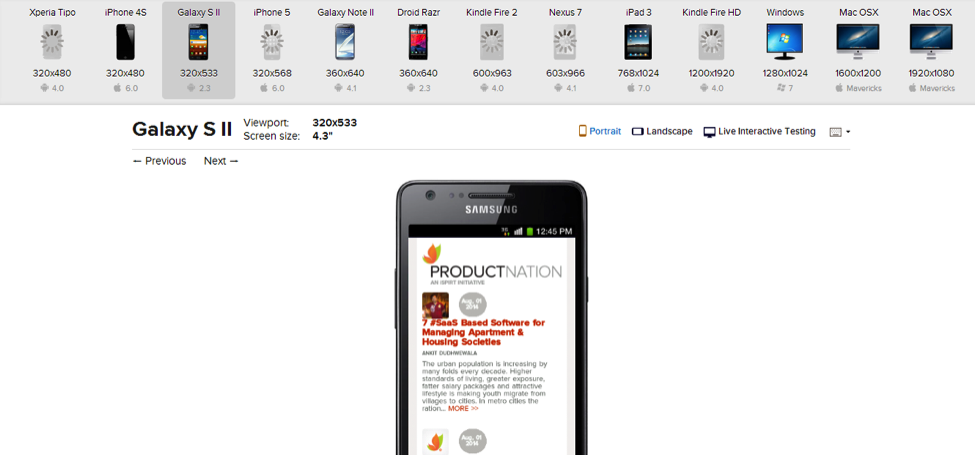
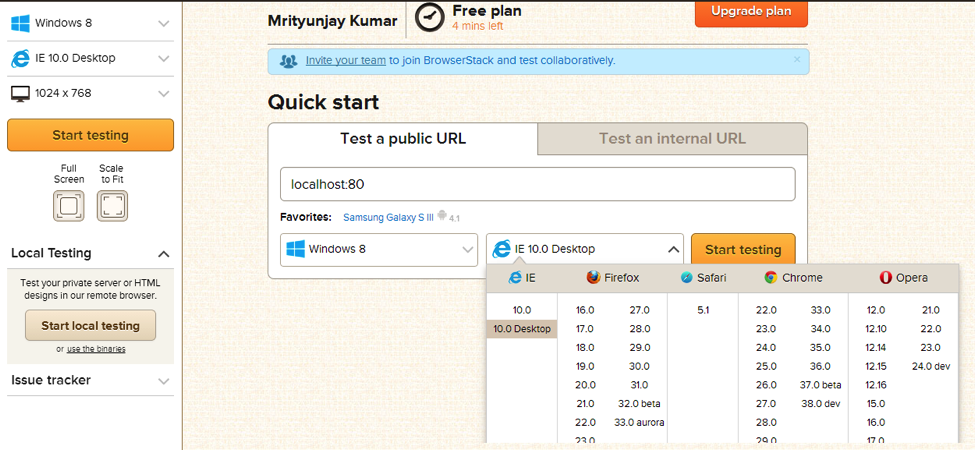
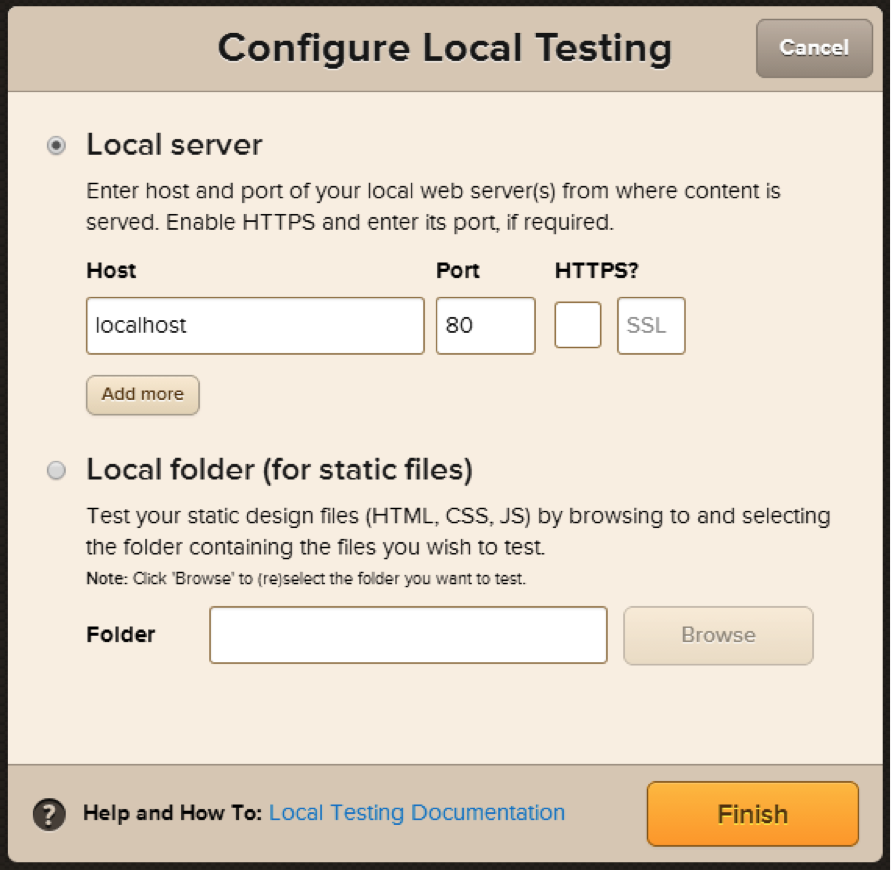
Usability
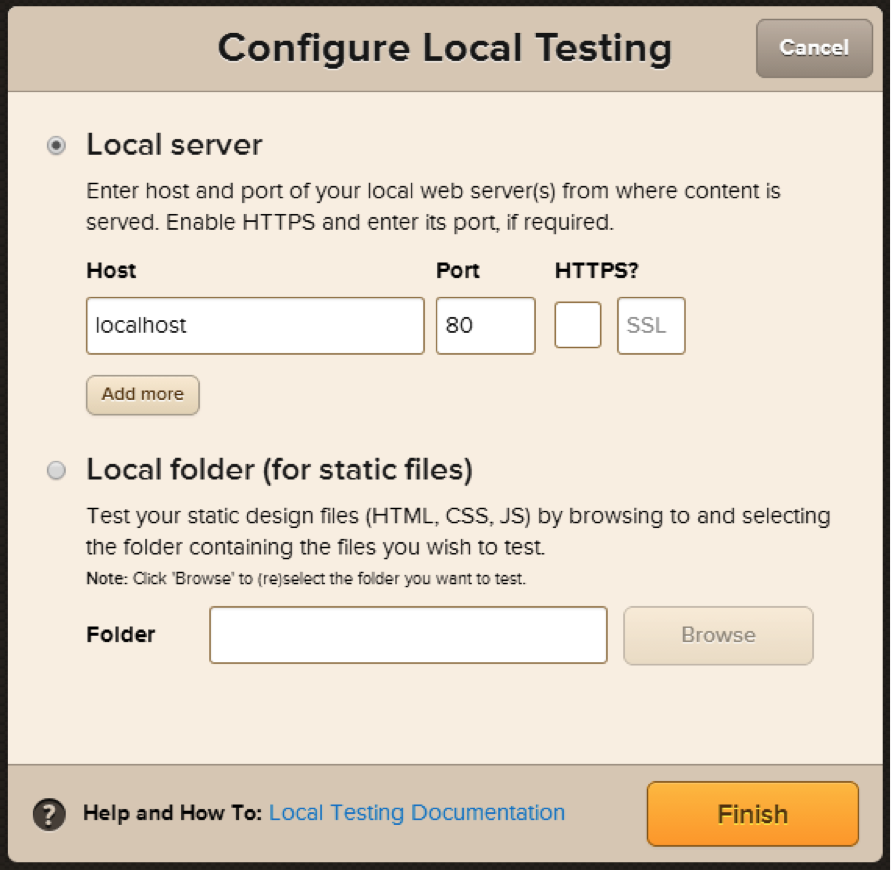
BrowserStack is easier to use than some of their competitors that I tried. Even configuring the local testing (which is a tricky concept) was straightforward and I could complete it in a few minutes.

Technology
They pride themselves on the technology they have built to enable these features, and the continued effort they put into it. 80% of their 50+ strong team is developers. This is not visible but can be a key differentiator in such a developer-centric product.
Local Testing
They enable you to test local setup. Given the fact that most of the time you want to test before you make your application public, this is a powerful feature. This has been done well even though many of their competitors also offer it.


Product Development
The entire team is 50+ employees with 80% being developers. Technology consists of but not limited to plethora of languages including Ruby and RoR, Python, C/C++, Java, platforms such as AWS and co-located servers as well as iOS and Android development.
Most of the development effort goes into making the existing features awesome and robust. Some of the areas the team continues to innovate are:
- Infrastructure of real mobile devices
- Using better streaming technology to make the screen more responsive
- Improve Local testing
- Supporting newer browsers/OS mix
Market
Potentially this is a very big market, given the large number of web developers in the world, and this number is going up. However, this also seems to be a crowded space – there are many players offering similar services that are largely undifferentiated (or have hard-to-perceive differences). Their major competitors are Saucelabs, crossbrowsertesting, Browsershots, etc. SauceLabs primarily focuses on automation testing (its founders include founder of Selenium), Crossbrowsertesting doesn’t have good interface, and Browsershots is very limited in functionality. They are much better placed than their competitors. They aim to reach 1M developers.

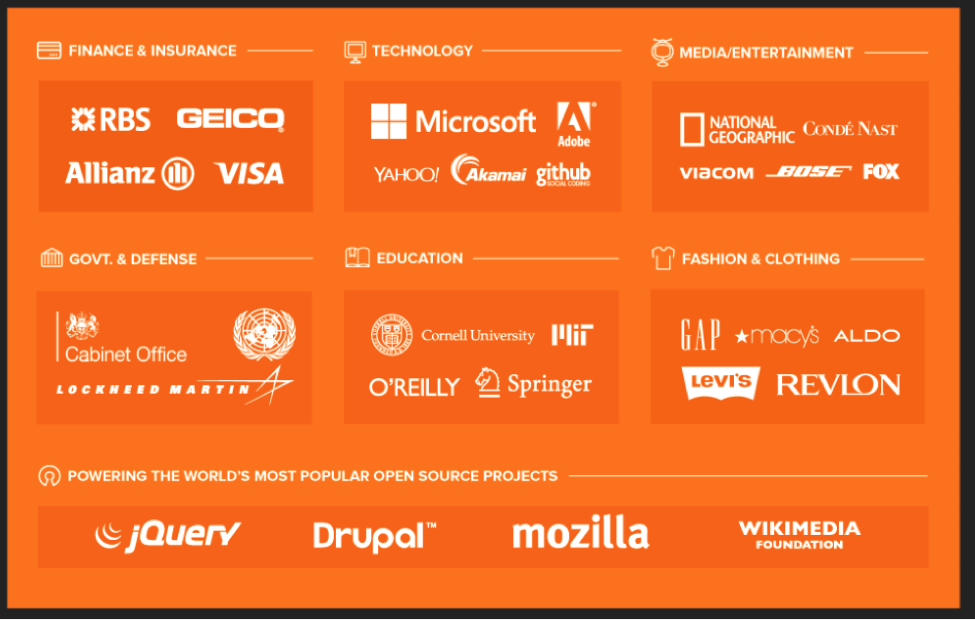
They have some marquee names in their customer list. Also, their partnership with Microsoft through modern.ie (Microsoft’s attempt to help developers test their app on older versions of IE) has been very beneficial to them in bringing customers in.

Product Vision and Strategy
They are totally focused on making BrowserStack a technically and usably superior product in the market by far. Their roadmap for the next 12 months includes ability to testing on real mobile devices (sort of a ‘device farm’ available on demand), improving the product speed and doing more aggressive marketing of the product.
From a vision perspective, Ritesh would like to give a browser-on-demand feel to every developer in the world – it should be so easy to load (just like I open a Chrome browser on my machine), so easy to use, that it feels like a native/local instance of the browser that you are testing on. They intend to be the de-facto standard for web testing world-wide.

The Road Ahead
There is no reason to believe that in future, web technologies will become so standardized that cross-browser testing will not be required. In fact the trend is in opposite direction, with the proliferation of devices, OS and Browsers, we are getting more and more fragmented. Given that future, BrowserStack is well poised to be the first choice for development teams and companies to do cross-browser testing.
Couple of things they need to watch out for:
- Enterprise Software Development Process is where lots of engineering dollars get spent – and that usually goes to large organizations (Microsoft, Oracle, HP, and many other process/QA/IDE companies). How BrowserStack fits into that eco-system may very well determine how big BrowserStack can become – developer driving the adoption may be the start but it is unlikely to be the stable state.
- Being a technology focused company and located in India has its challenges. Exposure is limited, and also it is hard to get talent in specialized areas like design and product management. They need to address this, and their focus on marketing over next 12 months (as articulated by Ritesh) will help address this.
They have a bright future ahead, good luck to them!
 There has been an acceleration since 2010 in the pace of creation of B2B companies. Vertically-focused offerings in retail, travel, financial services, media have reached scale and we are likely to see some larger exits in terms of IPOs or M&A over the next couple of years. In parallel, we are seeing horizontal offerings targeting global markets emerge and start to breakout of India into the US and other global markets – we are starting to see not only India-based venture funds backing these companies but also Silicon Valley funds coming in once there is initial customer adoption in the US.
There has been an acceleration since 2010 in the pace of creation of B2B companies. Vertically-focused offerings in retail, travel, financial services, media have reached scale and we are likely to see some larger exits in terms of IPOs or M&A over the next couple of years. In parallel, we are seeing horizontal offerings targeting global markets emerge and start to breakout of India into the US and other global markets – we are starting to see not only India-based venture funds backing these companies but also Silicon Valley funds coming in once there is initial customer adoption in the US.

 BrowserStack helps you test your website (internal or public) on 300+ desktop and mobile browsers on different Windows, Mac & mobile OS flavors. It solves the problem of not having to setup and maintain multiple Virtual machines and devices to test your website.
BrowserStack helps you test your website (internal or public) on 300+ desktop and mobile browsers on different Windows, Mac & mobile OS flavors. It solves the problem of not having to setup and maintain multiple Virtual machines and devices to test your website.