The runaway success of Indian e-commerce show is driven by the single biggest attraction of hefty discounts available almost on all products! More than any other value proposition of e-commerce such as more choices, convenience, 24×7 availability, payment options and faster deliveries, the Indian customer was lured to e-commerce by the sheer scope for discounts she would not get elsewhere! The intense competition over market share among the e-commerce players ensured that there is always a counter offer for any blockbuster offer from one player. The eternal discount chasing customer is smart enough to sense this opportunity to compare prices of every item on offer with other vendors and settle on the maximum discount offer. While this was the modus operandi of the average online buyer, e-commerce players were sweating out on how to better their offer by attempting to do enormous scales that would only push their quest for profitability farther and farther.
 As the dog fight continues to grab market share, e-commerce players are trying to outdo one another by introducing newer business models and innovations; the latest being Mobile Only format. Though there have been many successful experiments that defined the online buying culture in India such as Cash on Delivery, easy hassle free returns and EMIs, the latest experiment’s success is not pronounced yet, while many of the digital enthusiasts are upbeat about it.
As the dog fight continues to grab market share, e-commerce players are trying to outdo one another by introducing newer business models and innovations; the latest being Mobile Only format. Though there have been many successful experiments that defined the online buying culture in India such as Cash on Delivery, easy hassle free returns and EMIs, the latest experiment’s success is not pronounced yet, while many of the digital enthusiasts are upbeat about it.
 Here comes the Mobile Only strategy! While all the arguments for Mobile Only strategy evangelize the potential of the native app technology and innumerable values it promises to the marketer, an honest assessment of the anticipated compromises on the side of the customer is yet to come i.e what possibilities it takes away from the customer in order to cut short longer sales cycle. Ironically, the deterrents for marketers to sell more are also the very value drivers for the consumers to buy more!
Here comes the Mobile Only strategy! While all the arguments for Mobile Only strategy evangelize the potential of the native app technology and innumerable values it promises to the marketer, an honest assessment of the anticipated compromises on the side of the customer is yet to come i.e what possibilities it takes away from the customer in order to cut short longer sales cycle. Ironically, the deterrents for marketers to sell more are also the very value drivers for the consumers to buy more!
What is undisclosed about the real motive behind the Mobile Only strategy? Is it just Customer apathy?
During the years Indian e-commerce players took their baby steps to entice the buyers, this space also spawned innumerable deal aggregators and price comparison sites in empowering the value hunting customer to gleefully snap the best deals in the online space because of customer’s sheer capability to compare and choose across multiple vendors offering products of same specification. While online customers enjoyed this newfound freedom and capability, e-commerce players dreaded this unfettered nature of competition. This had made e-commerce players’ life a nightmare and the only possibility to woo customers was to settle for lowest price and provide faster delivery – both demanded extreme back-end efficiency and truckloads of money to operate at wafer thin margins; if not at loss. Every e-commerce vendor had been eagerly looking for an effective way to fortify his customer from being weaned away by a better offer from competition. In these circumstances some enthusiasts find the Mobile Only format a perfect antidote for limiting customer’s newfound capability. Lets look at how the Mobile Only format plays out!
- In a Mobile Only format, the ease and speed of operation make the customer blind to the loss of the market options- i.e. to compare and weigh the market offers and to arrive at his maximum discounted vendor decision!
- Deprived of option to compare the customer would be less confused about product choices with other competing products – the bliss every marketer longs for.
- Customer decision cycle will be relatively short and quick compared to an open market situation like many players offering competing and comparable products as in the case of web.
Thus, effectively marketers are trying to cage customers to the controlled environment of their app and subtly cut off customer from the open market and invisibly condition and constrict his buying behavior for the benefit of the marketer, hoping that customer would fall in place as per their design!
However, what boggles the mind is the unpredictability as to how the customer would react to this stealth move by marketers!
The Mobile Only format yet to sink into the customer mind!

Despite all hype around personalized content spiced with data analytics, the user experience remains the single largest bottleneck for going Mobile Only format. A large section of online users, especially those who have access to PC still consider viewing the products on large screens and doing one’s own market study before placing orders. A lot of online buying is driven by such consumer behavior born out of web format capability, but this turns out to be a huge challenge in Mobile Only format as SEOs are still at nascent levels in indexing app pages effectively to provide actionable comparison. Moreover for the user it becomes quite tricky to compare different sites considering the smaller screen of mobile device, while for the marketer app based approach opens up plethora of possibilities. That brings us to the cross roads in deciding how to navigate between marketer opportunities versus customer centricity?
The behavioral profile of online buyer and the Mobile Only format – a case of mismatch?
- One of the main characteristics of online buyer is his appetite for best deals with maximum discounts available across vendors.
- He also derives satisfaction that the deal is actually the best by comparing it with other offers. Therefore he is a value hunter and much less brand loyal.
- Similarly, the app only promotions may not entice the buyer as buyer may feel the buying experience to be incomplete without going through this essential buying process or may remain non impulsive to respond to a targeted notification in the app.
- The idea of enhancing personalized buying experience and brand building may be misplaced here, as there is a mismatch between vendor offering and customer expectation.
- Majority of the mobile Internet users have been using online buying just recently and are yet to realize the compromises they have to make while on a Mobile Only format. Eventually they would conclude that the benefits of web may outweigh those of the Mobile format.
- When the buyer realizes that marketers are effectively limiting the possibilities of the buyer, the disenchantment may lead to a lot of anguish in the minds of customer and eventually she may look beyond Mobile format.
While we have so much pointers to customers’ buying process already on the table, a complete disregard to customer behavior and expectation will have serious implications in winning a pie from the increasingly discretionary customer participation. On the one hand all the leading e-commerce players claim that 70% to 80% of their total orders come through their mobile platform; on the other hand they admit that 25% of these orders are originally discovered in PC platform and the mobile platform was used only at the clinching stage of order execution. Hence ignoring this huge market will be destroying the value they have hopefully awaited over the years.
Thus, only time will unfold whether Mobile Only format is a game changer in delivering value or a big value destroyer? The early reports suggest that Myntra had mixed response to their app only strategy. Interestingly Myntra’s parent Flipkart has put on hold Flipkart’s app only format originally scheduled from 1 September 2015. In the just concluded Big Billion Day sale in October 2015, Flipkart continued the web format and was heavily promoting the app platform by offering app exclusive launches and additional discounts on app based purchases indicating that despite all the best efforts to push consumers to app only format there is considerable volume coming from web format and marketers cannot ignore consumer preferences.
Going by Flipkart’s main competitor Snapdeal’s founder & CEO Kunal Bahl’s admission, Myntra’s app only strategy has greatly helped Snapdeal’s fashion business ever since Myntra shut down the website from May 15, 2015. Is Myntra’s case a straw in the wind vis-a-vis the Mobile Only strategy? Industry is watching this space very keenly for more signals!
If Mobile Only is overkill, what is the right balance?
Given the growth of Indian Internet users at YoY growth rate of 32%, the 375 million users (as per IAMAI November 2015) augur well for e-commerce players. More than 60% of these 375 million users are mobile Internet users and the share of mobile Internet users are set to grow at faster rate given the continuous reduction in smart phone prices and more and more 3G & 4G network availability. Apparently, this paradigm shift in net access point very much endorses the idea of going Mobile First strategy. However the Mobile Only strategy is self-inflicting to all categories of products especially for high involvement category products. Categories those are low involvement and completely transaction based and used frequently such as taxi hailing services, bill payment services, travel booking sites, event ticket booking and restaurant services may have a case to go Mobile Only at the risk of losing a small portion of their business, as even those category demands multi channel access points simply because of heterogeneous customer behavior.
Mobile Only, does it sound lack of Design Thinking?
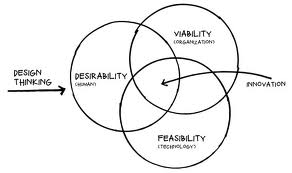
According to IDEO’s President and CEO; “Design thinking is a human-centered approach to innovation that draws from the designer’s toolkit to integrate the needs of people, the possibilities of technology, and the requirements for business success.”
Where does Mobile Only falls short in integrating needs of consumer and requirements of business with possibilities of technology?
Understand your customer really well: There are many reasons cited for going Mobile Only such as better maintainability, cost savings, huge data mining capability which in turn can power data analytics driven marketing functions like greater segmentation, contextual targeting, user engagement and rapid personalization at scale. While all these are the possibilities for the marketer to embrace the new format, the same possibilities turns out to negate the possibilities of the consumer that is essential for a sustainable growth of ecommerce category. Mobile Only enthusiasts seems to be missing the plot by ignoring customer decision journeys to understand what motivates people and what puts them off and apparently loses opportunities for creating delightful experiences.
Empathize your customer with customer advocacy: While more and more businesses are waking up to the real world business need of ‘empathy’ mapping by putting the customer at the center of problem solving equation, the Mobile Only format looks highly skewed towards the marketer. Apparently we are still not finding a holistic reason for Mobile Only format apart from the ulterior motive of customer confinement, rather born out of customer apathy or total disregard for customer preferences. Building this wide gap requires rallying customer advocacy and customer centric empathy across all functions of business to deliver value and keep customer experience as the most important metric.
 Design to delight: Instead of Mobile only format, to fully capitalize rapidly growing net users the e-commerce players should repurpose all the touch points rather than limiting to only mobile touch points. Marketers should offer all options of net access points including web along with mobile, with all screen options and continuously reexamine the new touch points of value creation.
Design to delight: Instead of Mobile only format, to fully capitalize rapidly growing net users the e-commerce players should repurpose all the touch points rather than limiting to only mobile touch points. Marketers should offer all options of net access points including web along with mobile, with all screen options and continuously reexamine the new touch points of value creation.
It is very important to explore all the digital channels for effective customer outreach when we are talking about bringing in all the 375 million net users to meaningful online purchases. A deep understanding of customer experience across all channels is just the starting block of the long process. To assume that customer’s interaction with a brand can be effectively managed only through an app (in an app only ecosystem as envisioned by Mobile Only enthusiasts) seems like an incomprehensive view as customers preference to multiple digital channels such as web & mobile advertising, email, search engines, social media and video are increasingly playing a decisive role in customers decision journey. To capture the multiple touch points of customer interactions every e-commerce company should aspire to capture a comprehensive view of its customers, by implementing mature systems for collecting and organizing those deep insights. It is all the more important for ecommerce vendors of high involvement categories to provide a feel of the product through multiple and large visual interactions that is closer to actual physical experience to reassure the expectations of the product to user. Such affirmative and inclusive measures would increase the adoption of ecommerce at even faster rate.
The need is to remain attuned to customer decision journeys and understand how to use new capabilities to serve customers better. This is possible when marketers prioritize to understand each step of customer’s purchasing journey and design and deliver best experience across all formats. Every marketer’s goal should be to continuously discover efficient frontiers of value delivery without undermining superior user experience essential for occupying the numero uno position in customers’ mind space.










 In this time of volatility and complexity, the role of design to drive meaningful innovation and change is growing and while there are multitude of factors that need to be taken into consideration for a product design that is desirable, feasible & viable the design thinking process can help overcome these product characteristics.
In this time of volatility and complexity, the role of design to drive meaningful innovation and change is growing and while there are multitude of factors that need to be taken into consideration for a product design that is desirable, feasible & viable the design thinking process can help overcome these product characteristics.
 Altogether, #Design thinking event saw noteworthy achievement with 40+ design thinkers joining us from NCR and could leverage the platform listening some inspirational talks from speakers and meeting few like minded folks around. Had participant mix from passionate startup entrepreneurs to designers & dev engineers. Audience was glued to program embracing the talks & interactive workshop from functional experts in domain.
Altogether, #Design thinking event saw noteworthy achievement with 40+ design thinkers joining us from NCR and could leverage the platform listening some inspirational talks from speakers and meeting few like minded folks around. Had participant mix from passionate startup entrepreneurs to designers & dev engineers. Audience was glued to program embracing the talks & interactive workshop from functional experts in domain.